Présentation
Avec mon équipe (Crazyks), nous avons décidé de nous lancer dans la création de logiciel. AudioKs est un logiciel visant à gérer de la musique. Il sert de lecteur audio. Le principe restant assez simple (lire la musique et pouvoir créer des playlists), les futures mises à jour intègrent la possibilité, de contrôler ce lecteur grâce à un smartphone.
L’idée de base
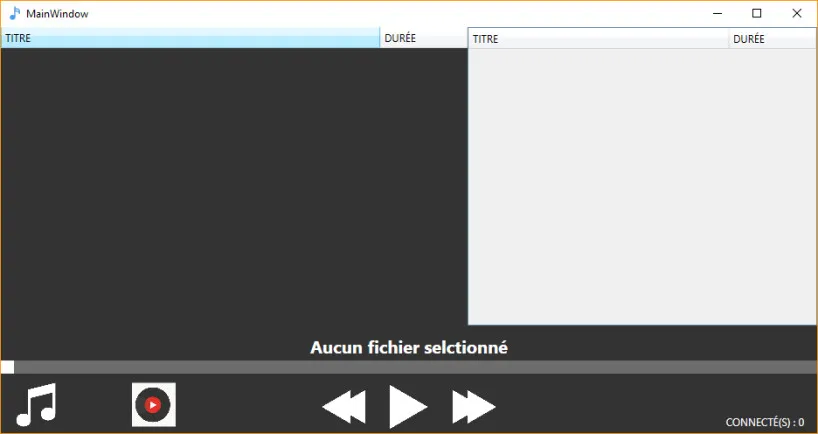
J’ai commencé par développer le logiciel en utilisant un design extrêmement basique avec des fonctionnalités très simple.

Premier design
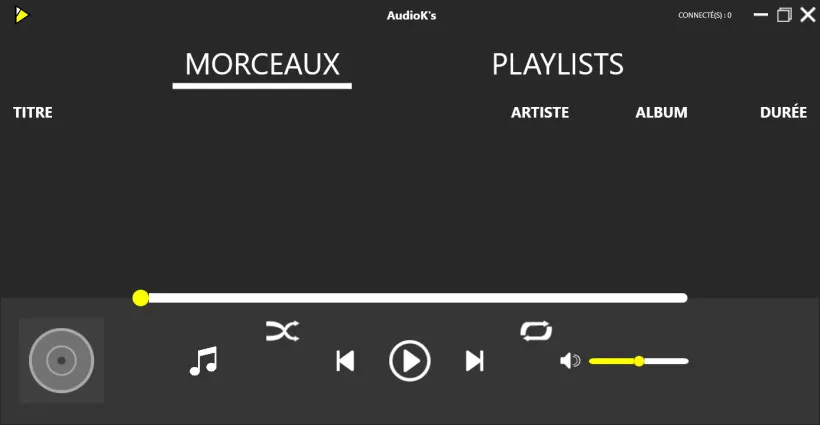
Après différentes réunions, nous avons réfléchi à ce que nous voulions rajouter dans le logiciel et au différent agencement des éléments. Le graphiste a alors commencé par une première version qu’il a fait s’en trop s’attarder sur les dimensions. Elle à été réalisée surtout pour pouvoir créer quelques chose « rapidement », et pouvoir travailler sur le logiciel dans de meilleurs conditions. Cette première version était surtout un visuel grossier du logiciel.
 Deuxième design
Deuxième design
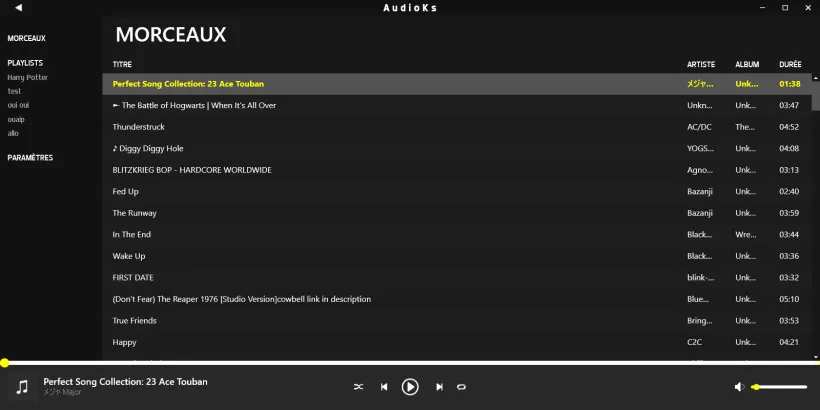
Et ensuite, il est reparti de zéro en recréant chaque élément à une dimension idéale pour avoir un design final.
 Troisième design
Troisième design
Le développement de l’application
J’ai décidé d’utiliser WPF (Windows Presentation Foundation) proposé par Microsoft dans leur logiciel Visual Studio. Il intègre du langage XAML pour l’affichage et du C# pour le code.
L’affichage
Après avoir reçu les différents designs, j’ai décidé de commencer par créer les différents “styles”, comme par exemple les “Slider”, les boutons, la “Chrome bar”, etc.. Les styles permettent de modifier complètement un élément.
Suite à ça, je me suis attaqué à ce que l’on appelle des contrôles utilisateur (User Controls). C’est un fichier XAML et un fichier c# qui nous permettent de créer nos propres composants.
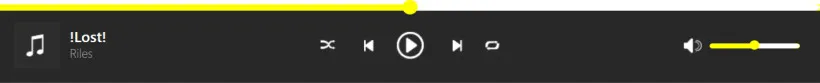
J’ai débuté par ce que j’ai appelé la “Sound Bar”. Ce Usercontrol possède un Media Player qui permet de jouer n’importe quelle musique. Ce Media Player est relié à un slider qui avance en fonction de la durée de la musique. Cette barre possède aussi des boutons pour Jouer/Mettre en pause, passer à la musique suivante/précédente, jouer les musiques aléatoires et répétées, la musique en cours de lecture. Dans le coin gauche, il y a la miniature, le titre et l’artiste (si les tags sont présents) de la musique. Et dans le coin droit, il y a un autre slider qui contrôle le volume.

SoundBar
Le logiciel contient un menu, à gauche, qui permet de naviguer sur toutes les pages. J’ai donc créé 4 pages, une, pour la partie morceaux, une deuxième, pour toutes les playlists, une troisième, pour une seule playlist et une dernière pour la configuration.
Le code
Pour ce logiciel, j’ai décidé d’utiliser plusieurs framework :
-
Newtonsoft Json.NET pour gérer tous les fichiers JSON.
-
TagLib qui est une bibliothèque pour la lecture et l’écriture de métadonnées dans les fichiers multimédias. Il sert surtout à connaître la durée d’une musique.
-
SQLite qui permet de gérer la sauvegarde des playlists et des musiques, mais aussi de la configuration
J’ai donc débuté en créant 3 classes pour la gestion des musiques :
-
Audio : ID, Path, Title, Artist, Duration, Image
-
Playlist : ID, Title, Image, List<Audio>
-
Playlist Asso : ID Playlist, ID Audio
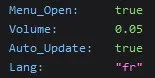
Pour la gestion de la configuration, j’ai décidé d’utiliser un fichier JSON. Au démarrage de l’application, un fichier JSON qui est créé dans les dossiers “Appdata/Roaming”, est entièrement lue. Si ce fichier ne contient pas une donnée précise, une valeur par défaut lui est attribuée.

Fichier de config
Le développement de l’Updater
Application
Pour pouvoir faire des mises à jour automatique, j’ai développé une application externe qui télécharge sur une API (pour l’instant api.kristenjestin.ovh) les fichiers nécessaires aux fonctions de la “vraie” application et les maintiennent à jour automatiquement.
Application Updater
Lors du lancement de l’updater, l’application reçoit un fichier JSON contenant le nom, la version, le lien des fichiers nécessaires au fonctionnement de l’application et de la dernière version.

Fichier JSON
L’application compare ensuite avec les fichiers déjà présents dans le dossier. Si la version du fichier est différente de la version en ligne ou si le fichier est inexistant, l’updater télécharge ensuite chaque fichier.
API
L’API a été développée en PHP et possède une base de données MySQL. Chaque version est sauvegardée et est téléchargeable. J’ai aussi mis en place un “type de version”, ces types de version permettent de gérer les alphas, beta, etc…
Les applications sont reliées par un UID qui leur permet d’avoir accès au fichier JSON pour les mises à jour. Ce fichier JSON contient :
-
Pour l’application, un nom, la dernière version en fonction du type et tous les fichiers nécessaires.
-
Pour les fichiers,un nom, si il nécessite d’être dans un dossier ou non, la version, si le fichier est compressé ou non, la taille du fichier et le lien pour le télécharger.
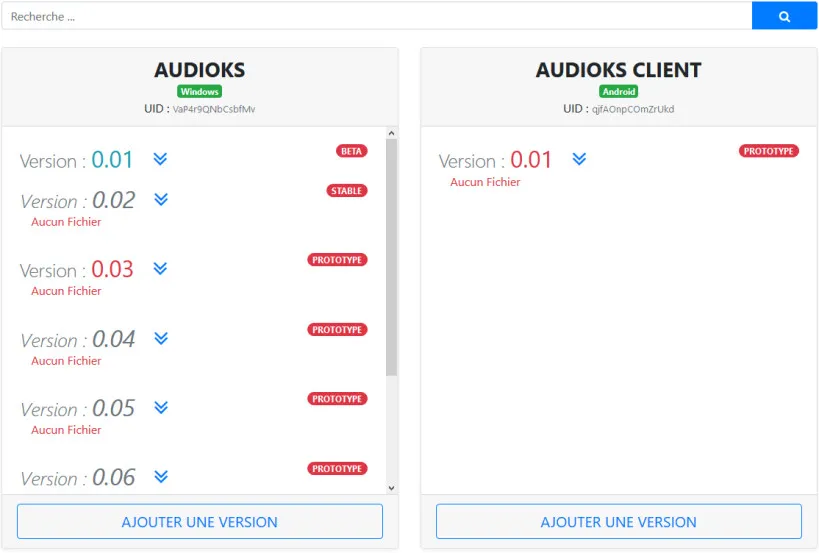
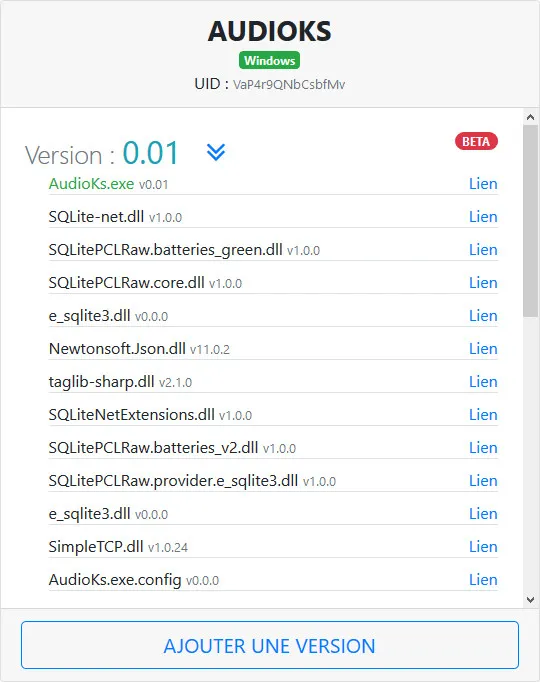
L’API possède aussi une interface graphique très sommaire uniquement disponible pour moi. Elle a été construite à l’aide de Bootstrap.

Interface
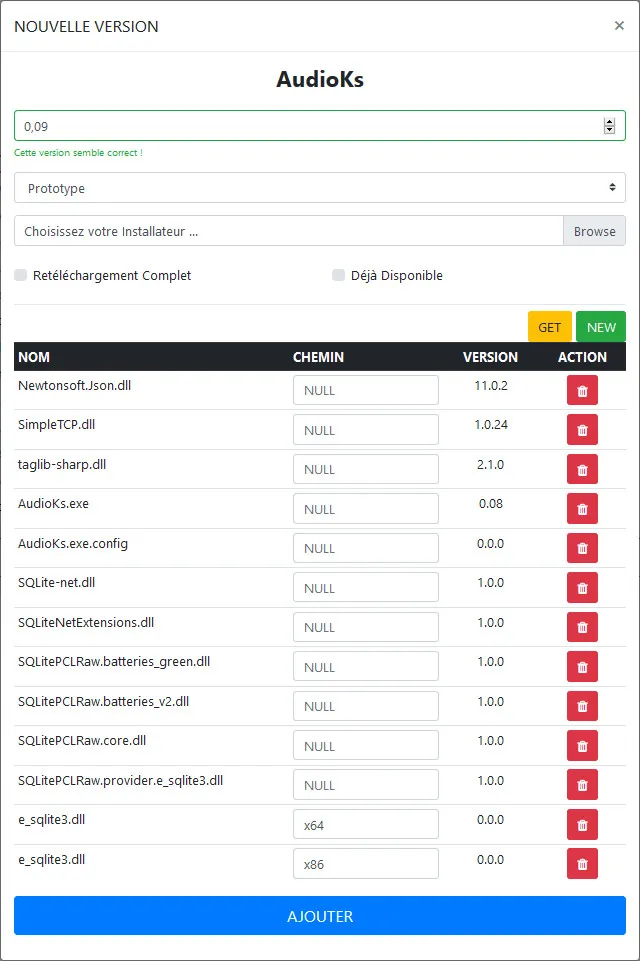
Elle me permet de voir toutes les versions avec leur type, et tous les fichiers, elle me permet aussi de créer une nouvelle version ou d’en éditer une. Je peux aussi gérer les clés pour les versions bêta et alpha.

Différents élément de l’interface
Conclusion
Ce premier soft est une première et très bonne expérience dans la création de logiciels. Après le changement de design, j’ai aussi décidé de repartir de zéro, ce qui m’a permis de corriger la plupart de mes erreurs et d’adapter au mieux mon code en fonction du design.
Malgré le rebuild entier de l’updater, celui-ci est fonctionnel mais reste encore très buggé.
Cette version 0.1 nous a pris environ 1 mois de travail, avec pratiquement une réunion par semaine. Elle est, pour l’instant, uniquement disponible en privé. Elle sera en test jusqu’à la v0.2 qui sera accompagnée d’une application pour smartphone.
Pour suivre l’avancement de ce projet, je vous invite à rejoindre mon twitter et celui de Crazyks.