Présentation
Depuis quelque temps, j’essaye de me former sur React et plus particulièrement sur React Native. J’ai construit récemment une application permettant d’enregistrer toutes les informations concernant la lecture de livres : Bookread. Pour diverses raisons, je n’ai pas pu la terminer au complet, mais elle possède la plupart des fonctionnalités attendues.
Pour m’améliorer sur ce framework, j’ai donc décidé de me faire une nouvelle petite application. Le but de cette application est extrêmement simple. Elle permet d’enregistrer toutes les dépenses qui sont faite au quotidien. Elle permet aussi d’avoir un historique sur toutes les dépenses.
Objectifs
- Pouvoir ajouter une dépense
- Pouvoir visualiser toutes les dernières dépenses
Technologies
Back-end
Pour le backend, j’ai construit une petite API avec AdonisJS (un framework que j’ai découvert récemment via un autre projet : Server Monitoring).
Mobile
Et donc pour la partie mobile, j’ai utilisé React Native avec UI Kitten pour le rendu graphique.
Développement
La phase de développement à durée environ 1 semaine.
API Routes
Auth
Login
POST /auth
| Body Parameter | Type | Description |
|---|---|---|
email | string | Required. Email of the user |
password | string | Required. Password of the user |
Logout
DELETE /auth
| Header | Type | Description |
|---|---|---|
Authorization | string | Required. Your API key |
Expenses
Get all
GET /expenses
| Header | Type | Description |
|---|---|---|
Authorization | string | Required. Your API key |
| Parameter | Type | Description |
|---|---|---|
page | integer | Not Required. |
Get item
GET /expenses/${id}
| Header | Type | Description |
|---|---|---|
Authorization | string | Required. Your API key |
| Parameter | Type | Description |
|---|---|---|
id | string | Required. Id of item to fetch |
Store item
POST /expenses
| Header | Type | Description |
|---|---|---|
Authorization | string | Required. Your API key |
| Body Parameter | Type | Description |
|---|---|---|
title | string | Required. Name of the expense |
cost | float | Required. Amount of the expense |
at | datetime | Required. Get the expense date |
Update item
PUT /expenses/${id}
PATCH /expenses/${id}
| Header | Type | Description |
|---|---|---|
Authorization | string | Required. Your API key |
| Parameter | Type | Description |
|---|---|---|
id | string | Required. Id of item to update |
| Body Parameter | Type | Description |
|---|---|---|
title | string | Name of the expense |
cost | float | Amount of the expense |
at | datetime | Get the expense date |
Destroy item
DELETE /expenses/${id}
| Header | Type | Description |
|---|---|---|
Authorization | string | Required. Your API key |
| Parameter | Type | Description |
|---|---|---|
id | string | Required. Id of item to destroy |
Sécurité
Mobile
La partie sécurité se gère via un token d’authentification. Celui-ci s’obtient au moment de la connexion et est enregistré. Il est ensuite utilisé pour chaque requête http qui sera envoyé.
Si une requête retourne le code HTTP 401. L’utilise est immédiatement redirigé vers la page de connexion.
API
La partie authentification est complètement gérée par Adonis. Comme dit juste au-dessus, elle se gère un token qui est généré au moment de la connexion.
Design
Comme expliqué plus haut, j’utilise la librairie UI Kitten pour la partie graphique.
Celle-ci apporte énormément de composants préfait, ce qui facilite la mise en place de l’application. Elle ajout aussi une grosse gestion des couleurs et des thèmes, elle permet de gérer très facilement le mode sombre.
Dark Mode
Un mode sombre est donc implémenté dans cette application. Celui-ci est modifiable via la barre de navigation.


Barre de navigation


Exemple de dépense
Fonctionnalités
Auth
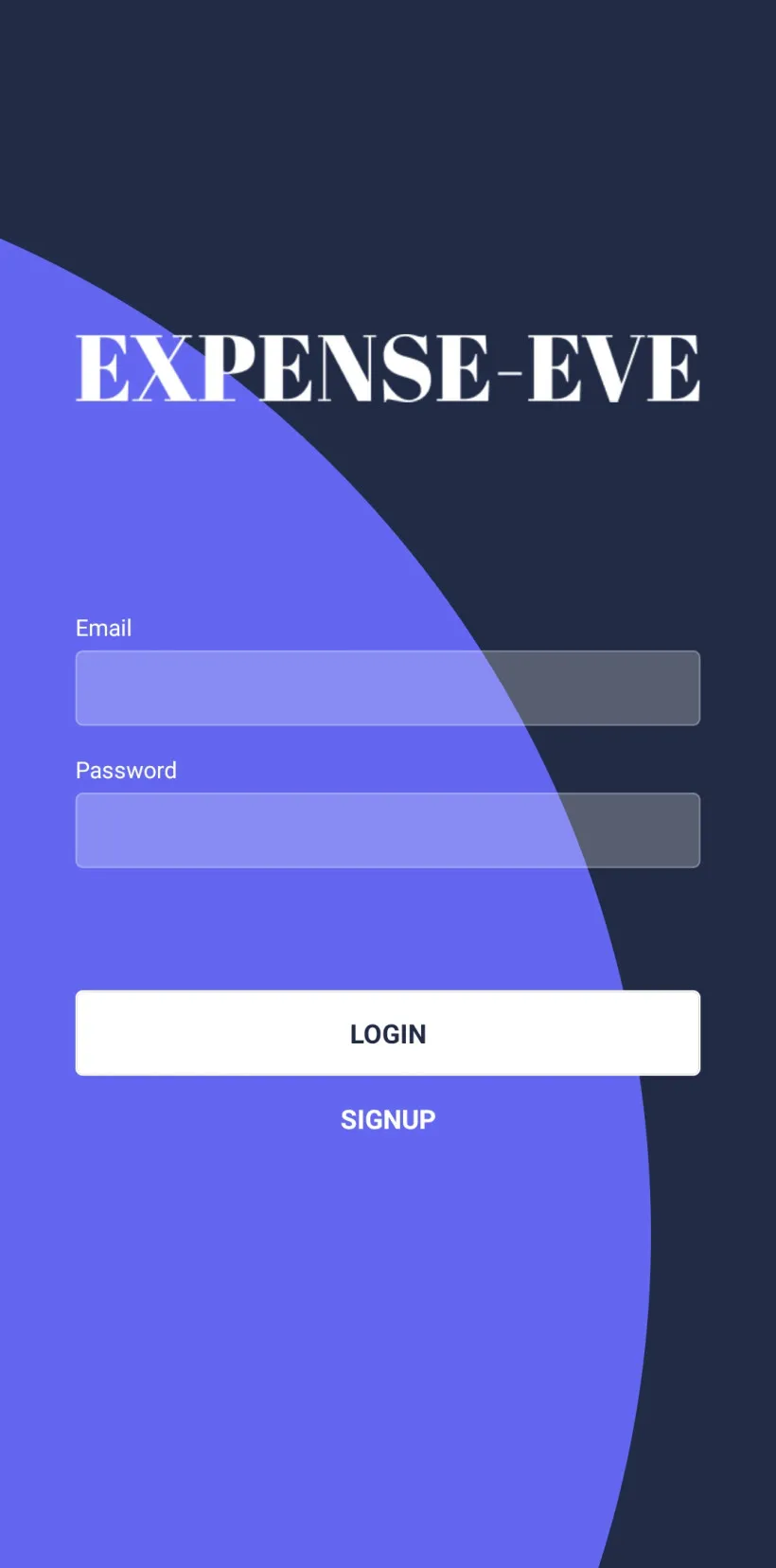
La première page est donc celle qui permet de se connecter. La partie création de compte n’existe pas pour le moment.

Page de connexion
Expense
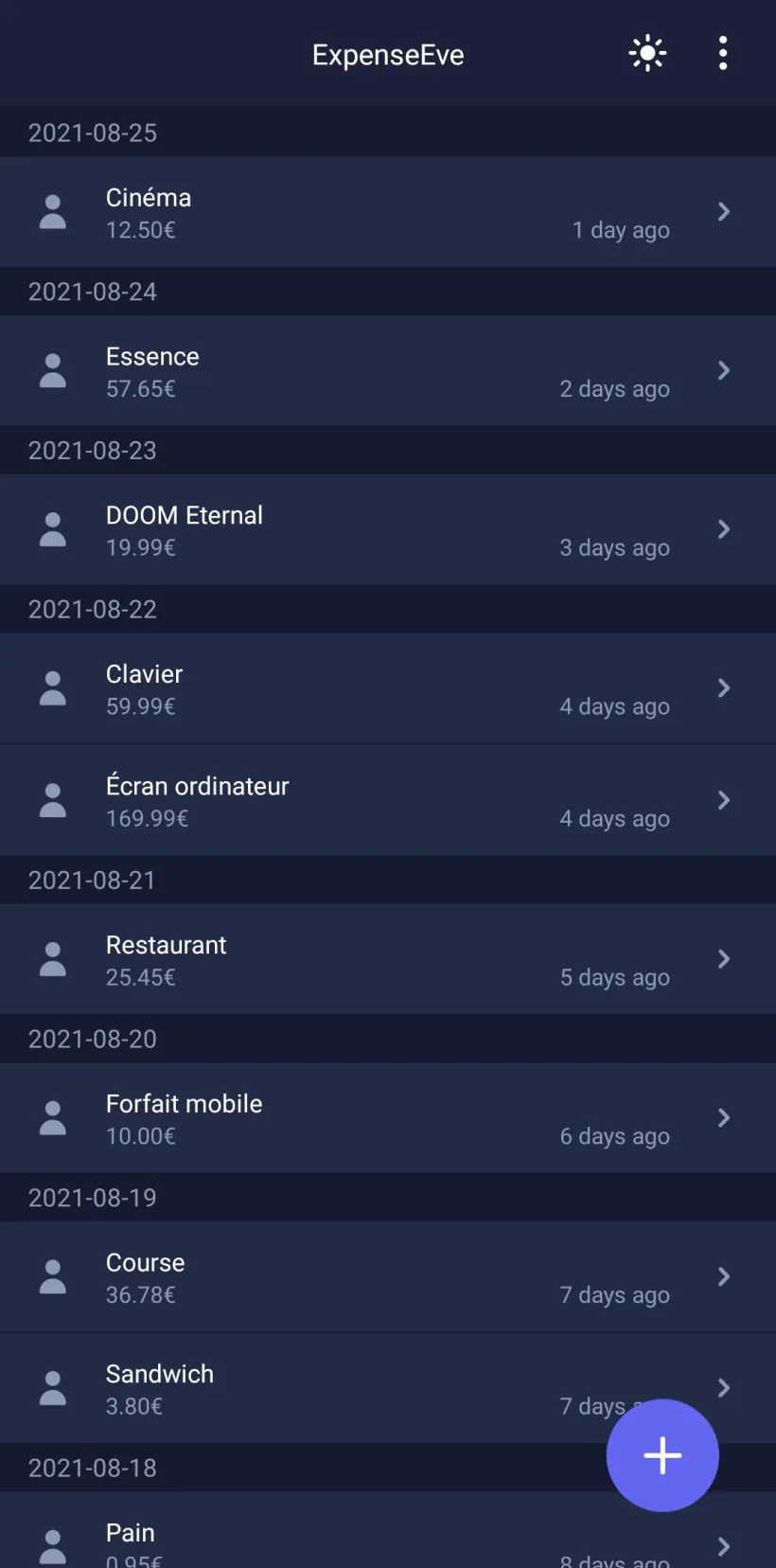
Une fois connecté, l’utilisateur arrive sur une page qui lui donne accès a toutes ces dernières dépenses triées par date.

L’utilisateur peut créer, ainsi que modifier ou supprimer une dépense.

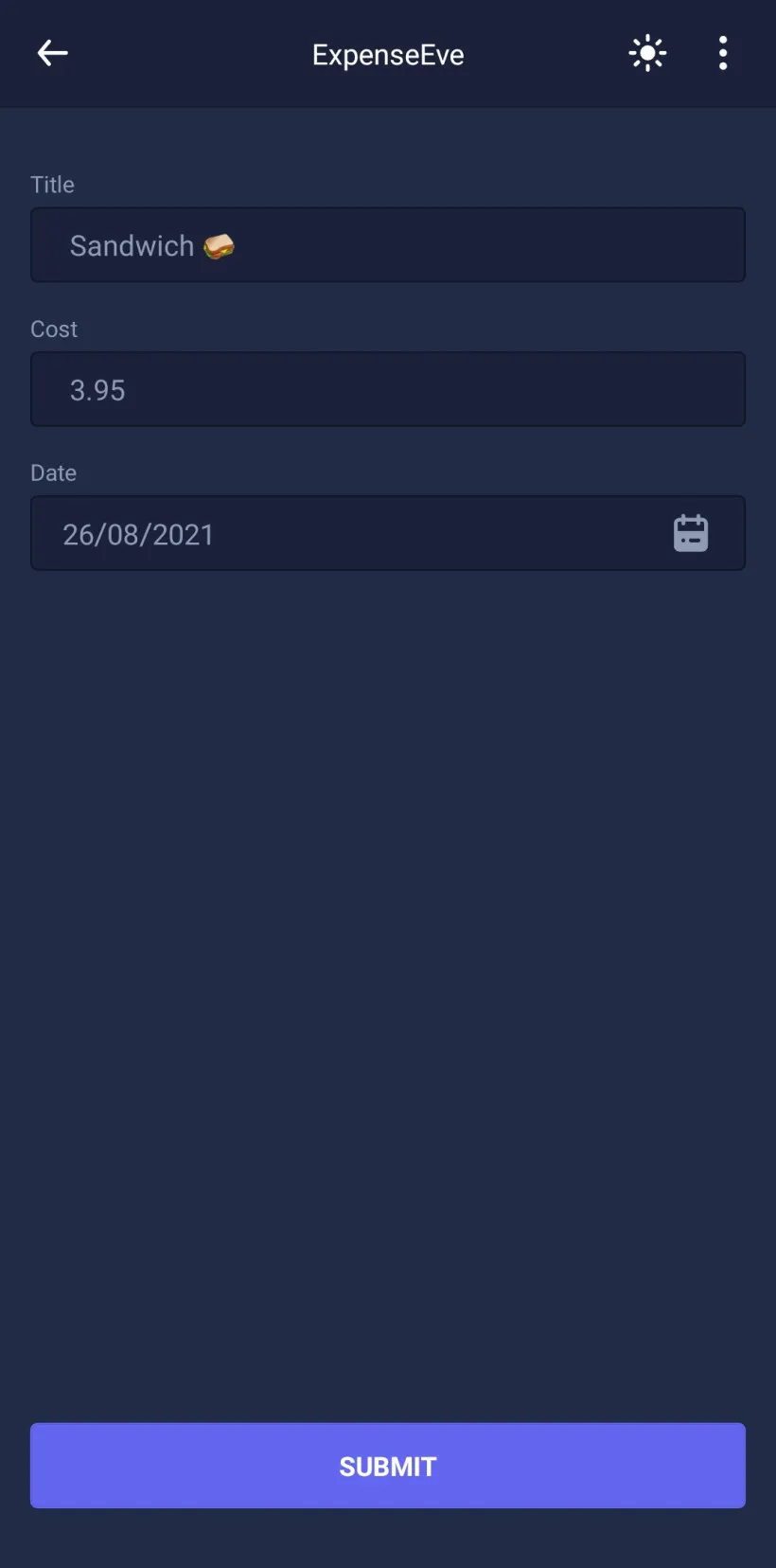
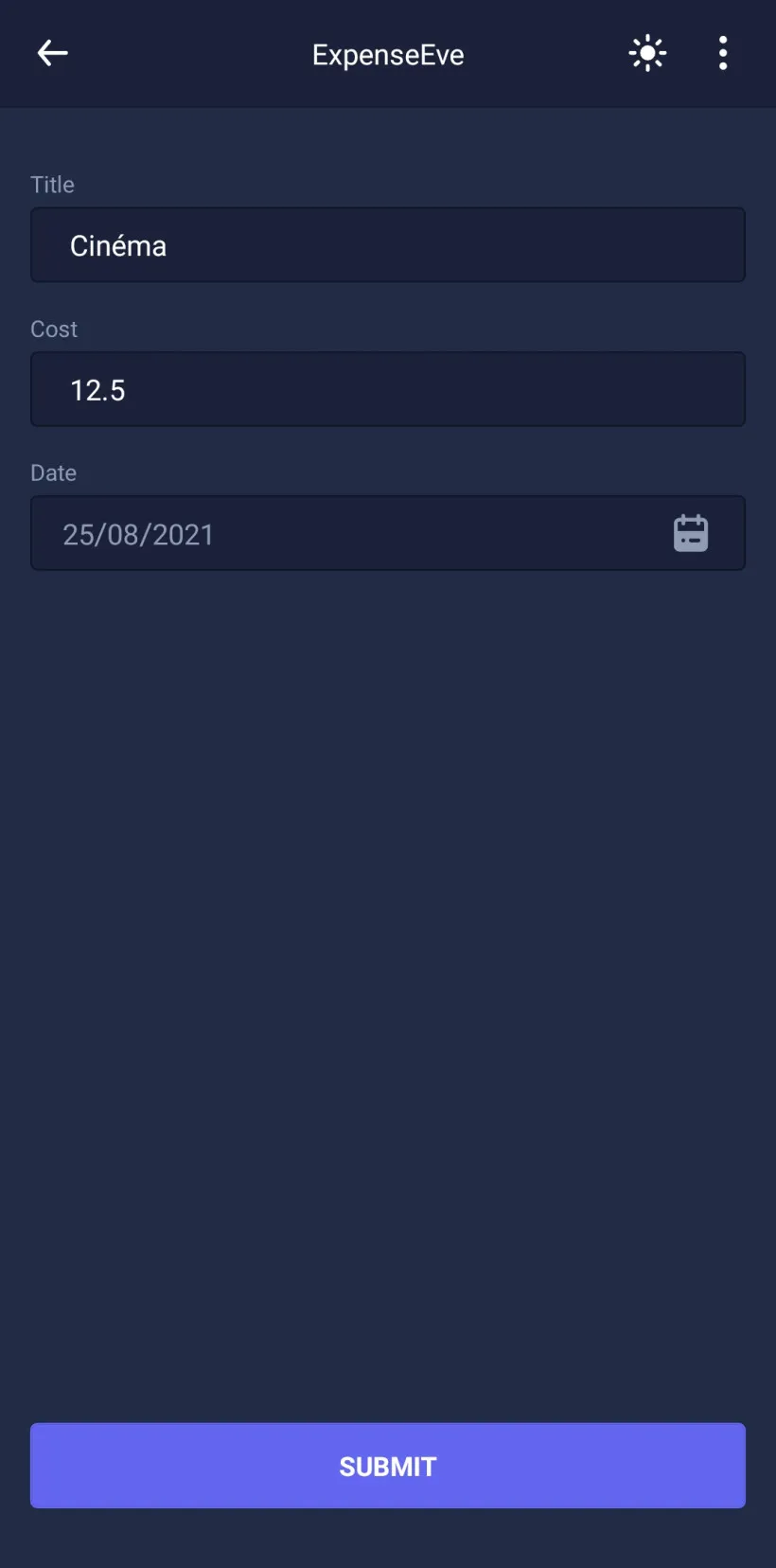
Création d’une dépense

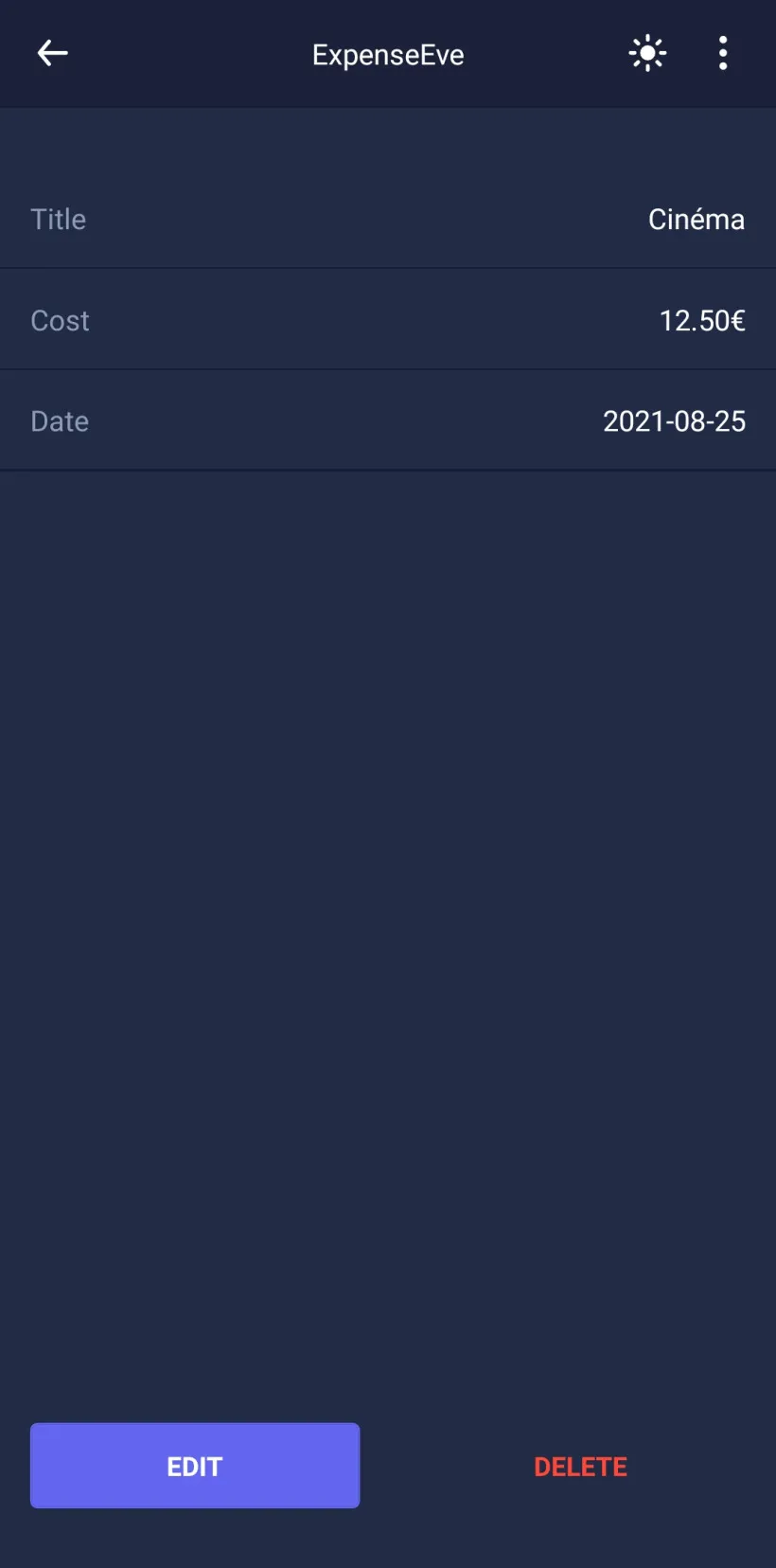
Affichage d’une dépense
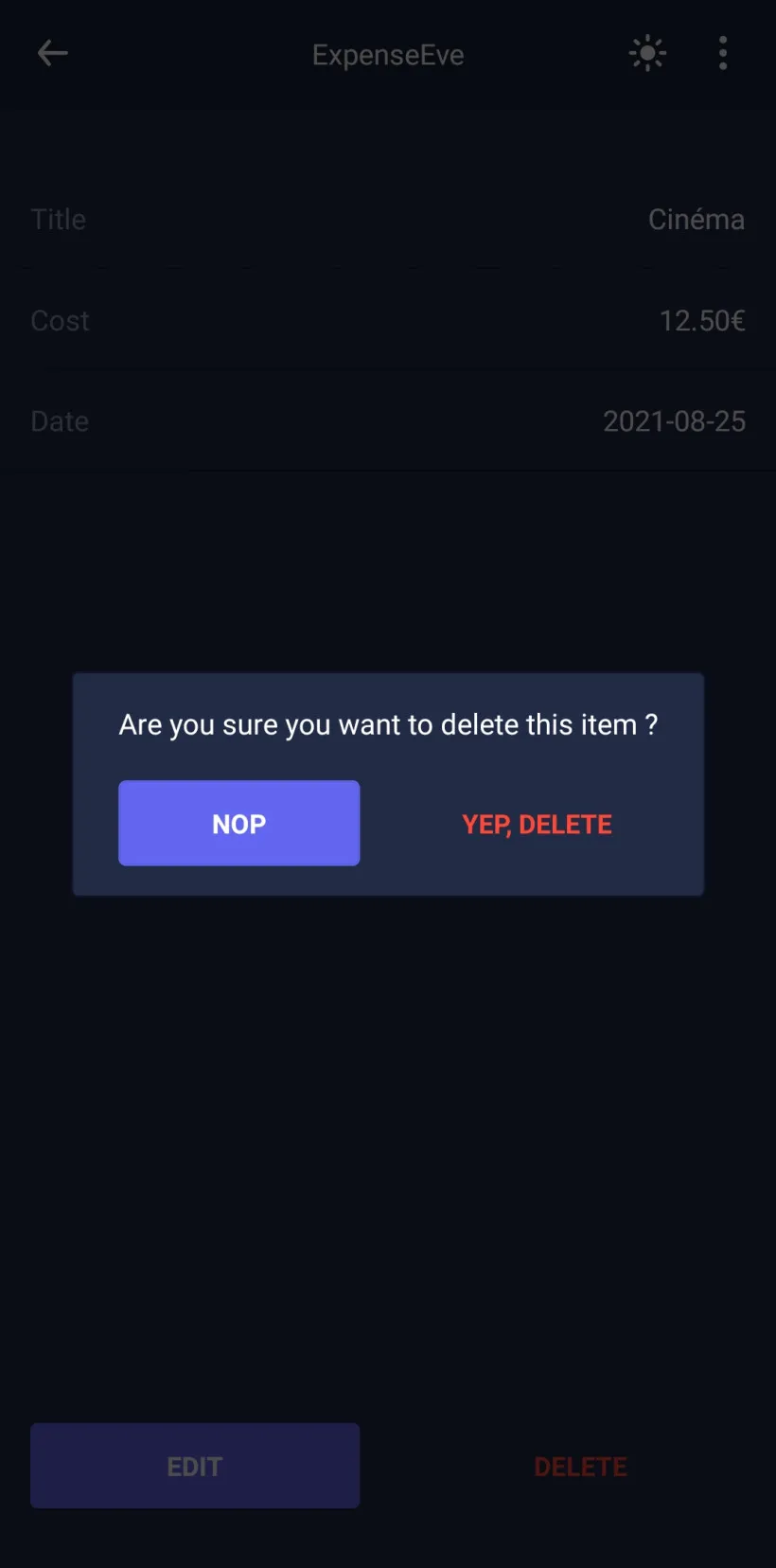
| Modification | Suppression |
|---|---|
 |  |
Modification et Suppression
Conclusion
Atouts
L’application est très simple. Elle est donc très facile à comprendre et à prendre en main. Via un scroll infinie, il est très facile de remonter tout l’historique des dépenses effectué.
Il est possible de modifier ou de supprimer n’importe quelle dépenses.
Améliorations / Extensions
- Ajouter la possibilité de créer des dépenses “régulières”. Exemple: Définir que le 25 de chaque mois, j’aurais une dépense de 10€ pour mon forfait mobile
- Ajouter la possibilité de définir des catégories
- Ajouter la possibilité de définir des tags
- Ajouter un récap de toutes les dépenses de la journée, semaine, mois, année, etc
- Ajouter la possibilité de définir une liste d’éléments lors de la création d’une dépense
Retour d’expérience
Projet qui m’a permis de construire une application de zéro qui est fonctionnel et utilisable par n’importe qui.
La simplicité de l’application fait qu’il est très facile d’y rajouter d’autres fonctionnalités utiles.
J’ai beaucoup apprécié faire ce petit projet.